Barrierefreiheit in einer digitalen Welt
Laut Google leiden 15 % der Weltbevölkerung, weltweit 1 Milliarde Menschen, an einer Beeinträchtigung. Obwohl die Inklusion von Menschen mit Einschränkungen gesetzlich verankert ist, spricht die Realität eine andere Sprache. 2019 forderten deshalb weltweit fast stündlich Menschen ihr Recht auf Barrierefreiheit ein. Durch diese Klagen verloren Unternehmen weltweit 6.9 Milliarden Dollar.
Darüber hinaus entgeht Unternehmen einiges an Umsatz. Zwei von drei Online-Einkäufen werden abgebrochen, weil Personen mit Beeinträchtigungen der Augen ihre Transaktion nicht abschliessen können (vgl. Microsoft, 2021)

Das nachträgliche Beheben von Barrierefreiheit-Fehlern, ist 600x teurer als das Entwerfen einer barrierefreien Website
Deque University
Microsoft geht mit gutem Beispiel voran
Menschen, welche mit Beeinträchtigung ihrer Sinnesorgane oder einer Einschränkungen ihrer geistigen oder motorischen Fähigkeit leben, treffen im digitalen Raum immer noch auf viele Barrieren. Von digitalen Barrieren wird gesprochen, wenn sich beeinträchtigte Personen nicht selbständig auf digitalen Medien und Kanälen bewegen und am digitalen Leben teilnehmen können. Die Beispiele reichen von E-Mail-Versand über den Ticketkauf bis hin zum Online-Einkauf.
Als prominentes Vorzeigebeispiel für barrierefreien Zugang in der digitalen Welt kann Microsoft genannt werden. Geprägt durch die persönliche Erfahrung des CEO von Microsoft, Vater eines Sohnes mit zerebralen Bewegungsstörungen (Officechai, 2017), leistet das Unternehmen einen wichtigen Effort. Dabei orientieren sich die Experten an den Web Content Accessibility Guidelines (WCAG) - international anerkannte Leitlinien für Barrierefreiheit.
UFirst Fokus
Das Design Team der UFirst Group hat sich eine Expertise zum Thema Barrierefreiheit im Web aufgebaut. Unser Fokus liegt dabei auf dem Umgang mit Farben, Schriften und Bildern für Menschen mit Einschränkungen ihrer Sehfähigkeit.
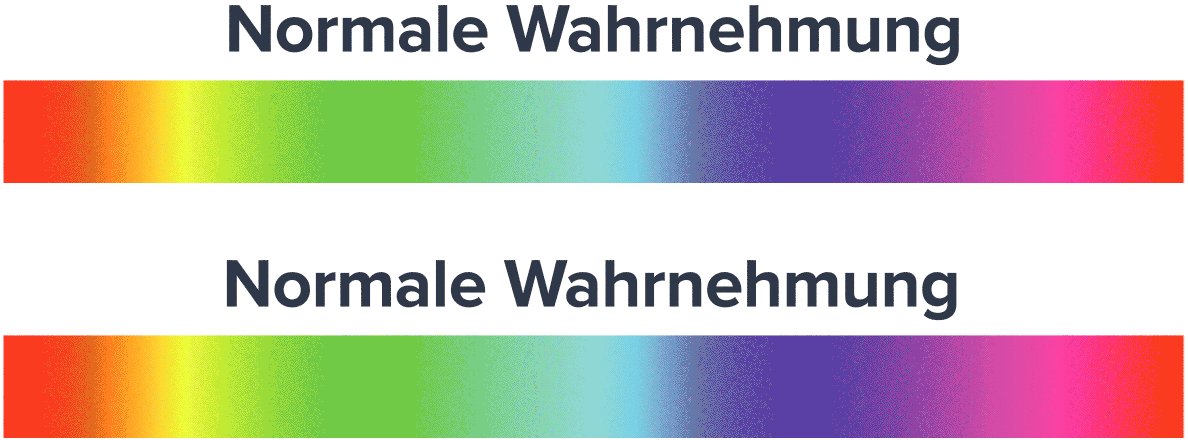
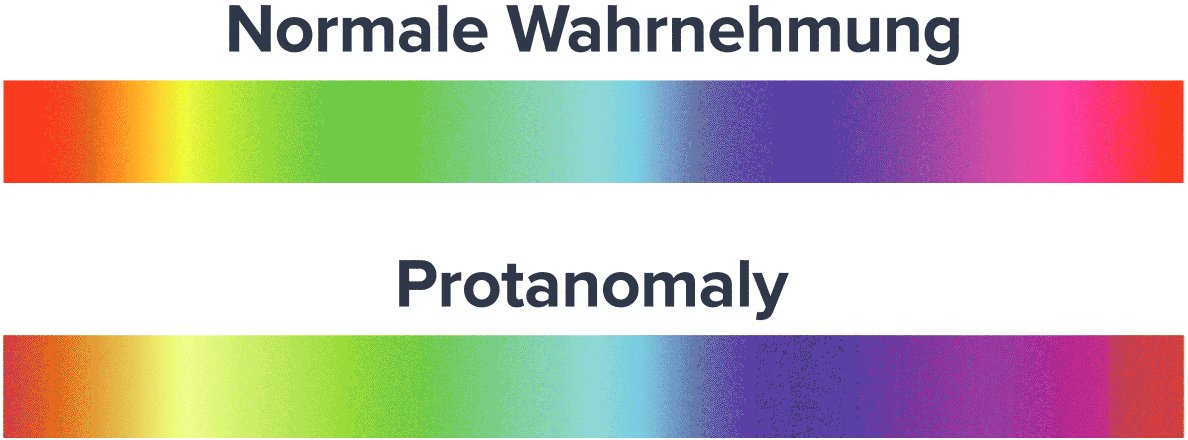
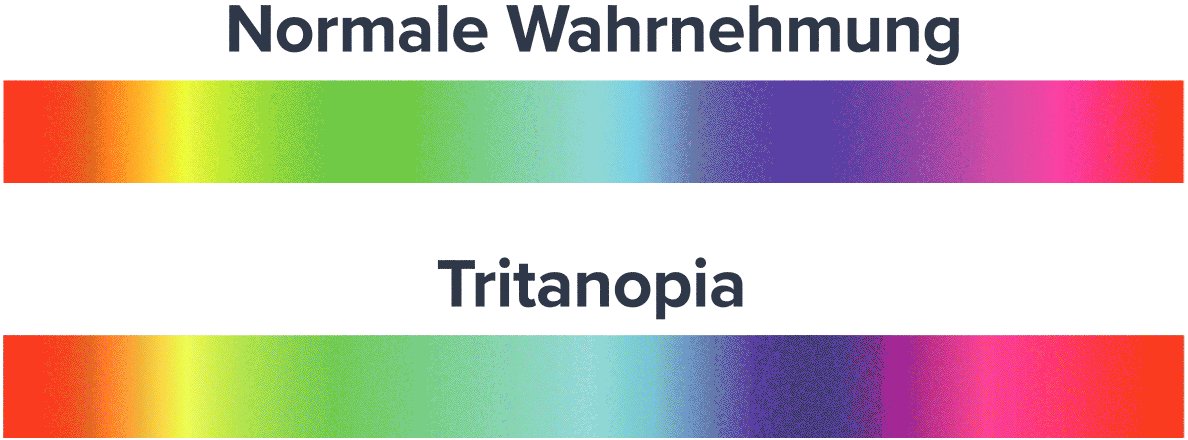
Umgang mit Farben


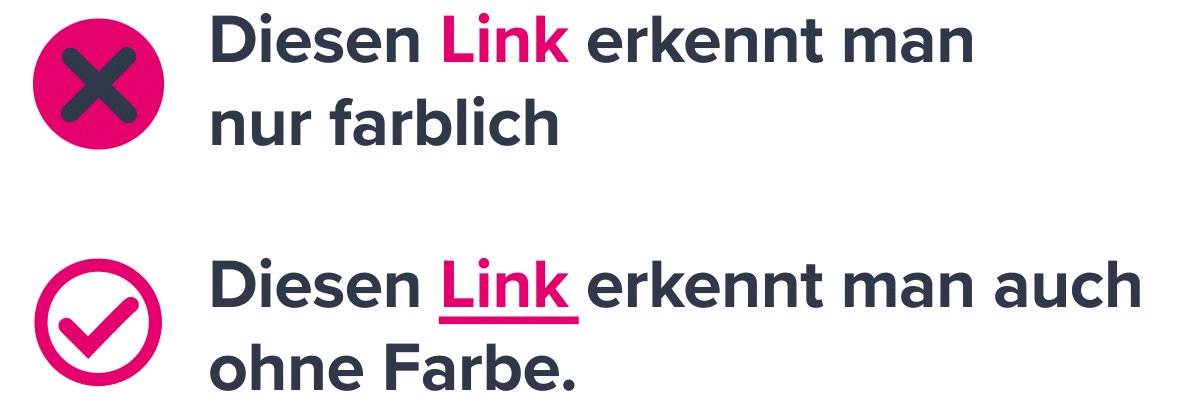
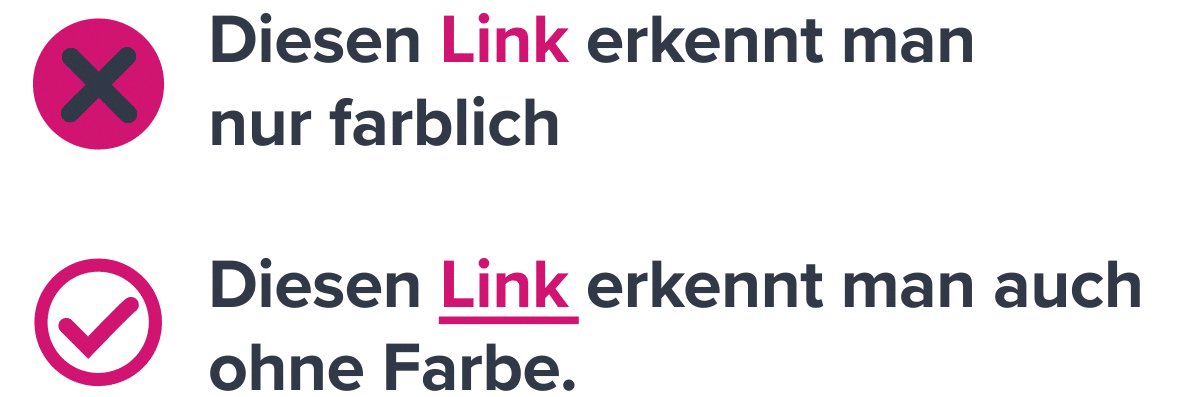
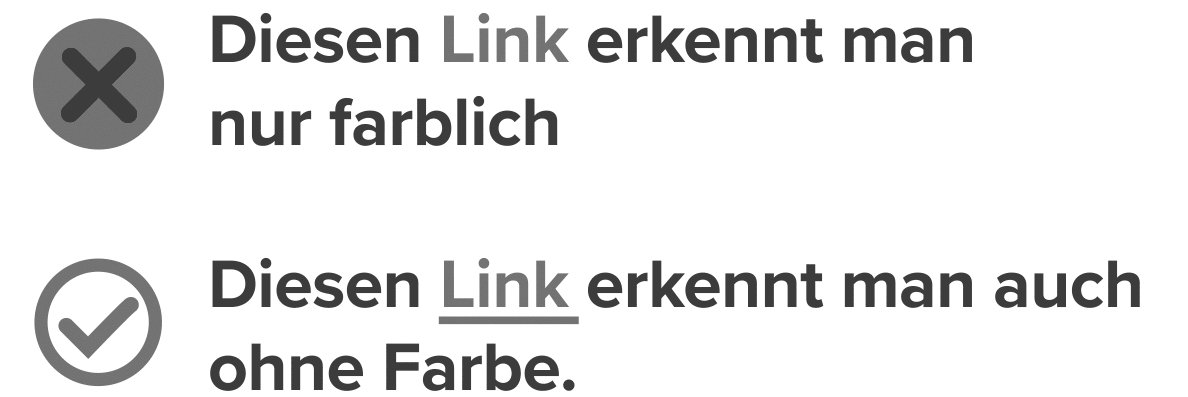
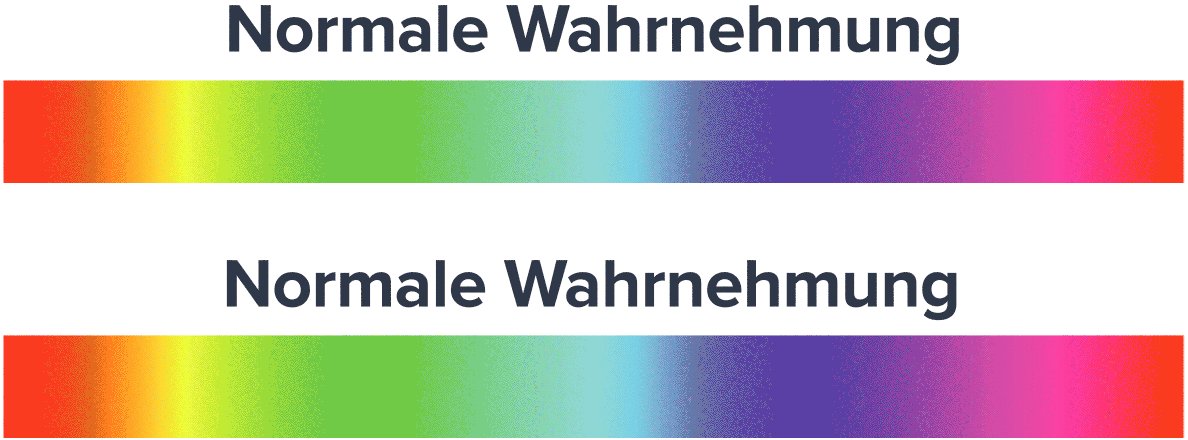
Ungefähr acht Prozent der Europäer leiden an einer Beeinträchtigung der Farbwahrnehmung. Entsprechend gilt es bei der Gestaltung von digitalen Applikationen und Webseiten farbbedingte Barrieren schon frühzeitig aus dem Weg zu räumen. Dies bedeutet im Umkehrschluss nicht, dass keine Farben zum Einsatz kommen können. Wichtig ist, dass Farben jeweils genug Kontrast aufweisen, damit sie auch für Farbenblinde deutlich unterschieden werden können. Dazu empfehlt sich ein Kontrastcheck wie z.B. www.webaim.org/.
Digitale Interaktionen
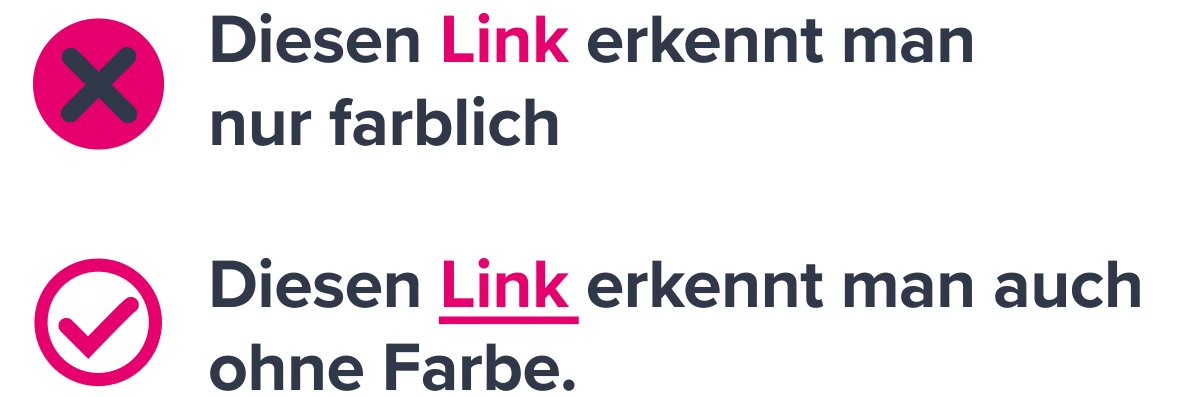
Schwierigkeiten zeigen sich auch bei interaktiven Elementen einer Website.
Default-, Pressed- oder Active-States mit Farben auszuzeichnen, kann schwer verständlich sein. Besser wäre es diese States durch eindeutige Elemente wie zum Beispiel einer Outline darzustellen.
Mikrotypografische Eigenschaften
Informationen und Wissen werden in unserer Welt zum grössten Teil als Text weitergegeben. Für Menschen mit einer Sehbeeinträchtigung stellt dies jedoch oft eine Herausforderung dar. Die Gestaltung der Schrift sowie die Anordnung des Textes sind matchentscheidend, ob Informationen gelesen werden können. Die Unterscheidung zwischen Leserlichkeit und Lesbarkeit wird wie folgt definiert: Leserlichkeit beschreibt die Erkennbarkeit, Wahrnehmung und Unterscheidung einzelner Zeichen und Wörter. Dabei handelt es sich um mikrotypografische Einzelheiten. Lesbarkeit hingegen bezieht sich auf die Verständlichkeit von zusammenhängendem Text, was als makrotypografisches Merkmal beschrieben wird.
Schriftgrösse
Die Wahl der Schriftgrösse ist ein Abwägen zwischen der möglichen Menge an anzeigbaren Information und Lesbarkeit. Von Experten wird empfohlen, eine Schriftgrösse von 16px nicht zu unterschreiten. Im Detail hängt das aber vom Schrifttyp ab.
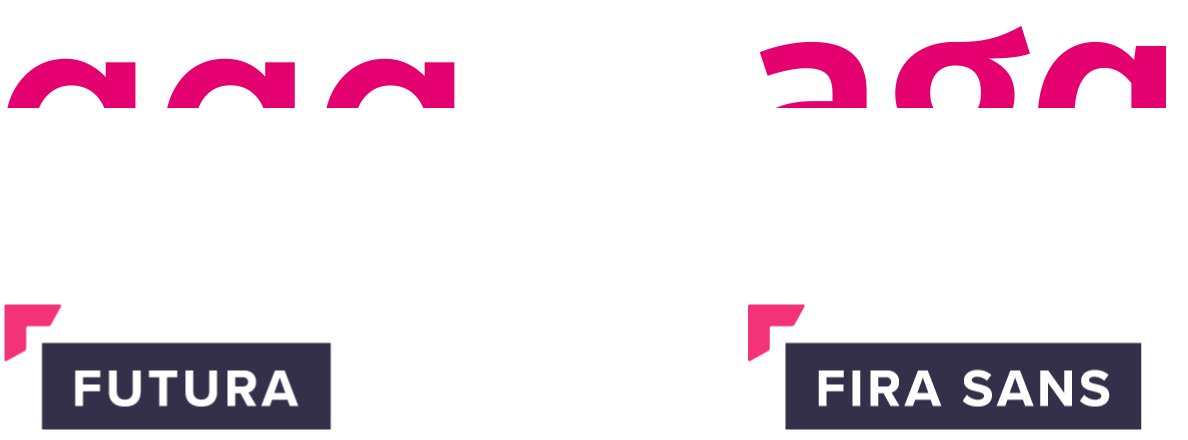
Unterscheidbarkeit

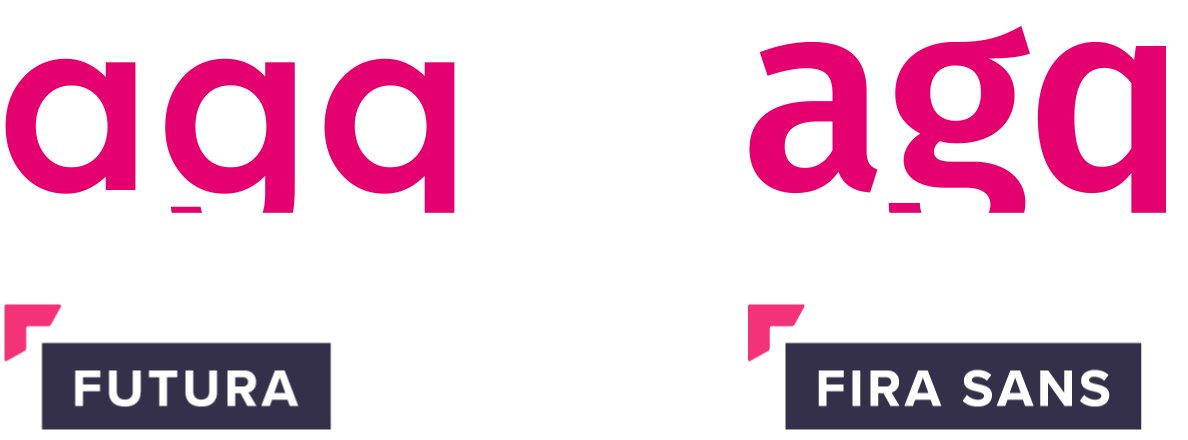
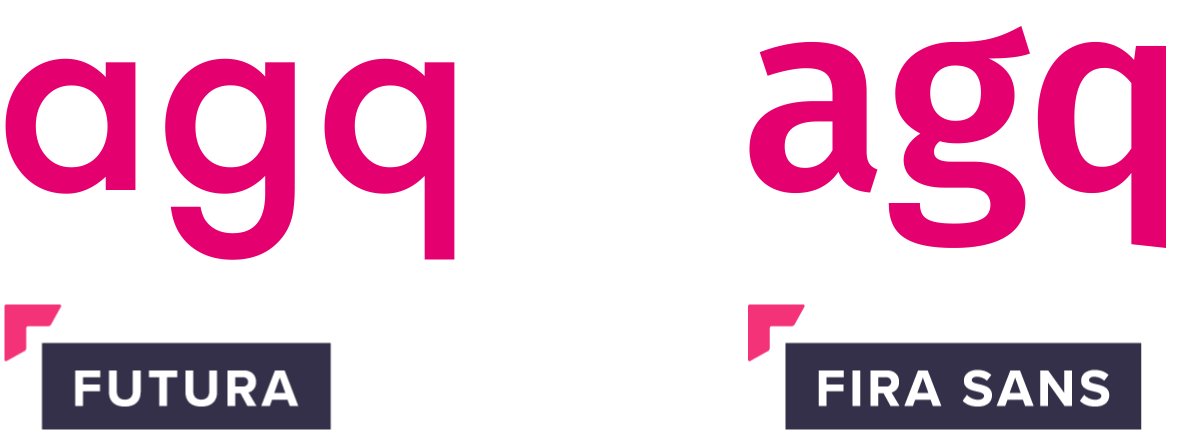
Eine differenzierte Formensprache erleichtert es dem User Zeichen schneller zu erfassen.
Strichstärkenkontrast

Personen, die an einer Sehbeeinträchtigung aufgrund von grauem Star leiden, sind sehr lichtemfpindlich. Klassizistische, barocke oder Renaissanceschriften verlieren bei zu viel Lichteinstrahlung schnell ihre Form und werden für die Betrachter unlesbar.
Makrotypografische Eigenschaften
Damit Texte möglichst einfach verstanden und möglichst ohne Barrieren verstanden werden können, gilt es aus typografischer Sicht folgende Aspekte zu beachten:
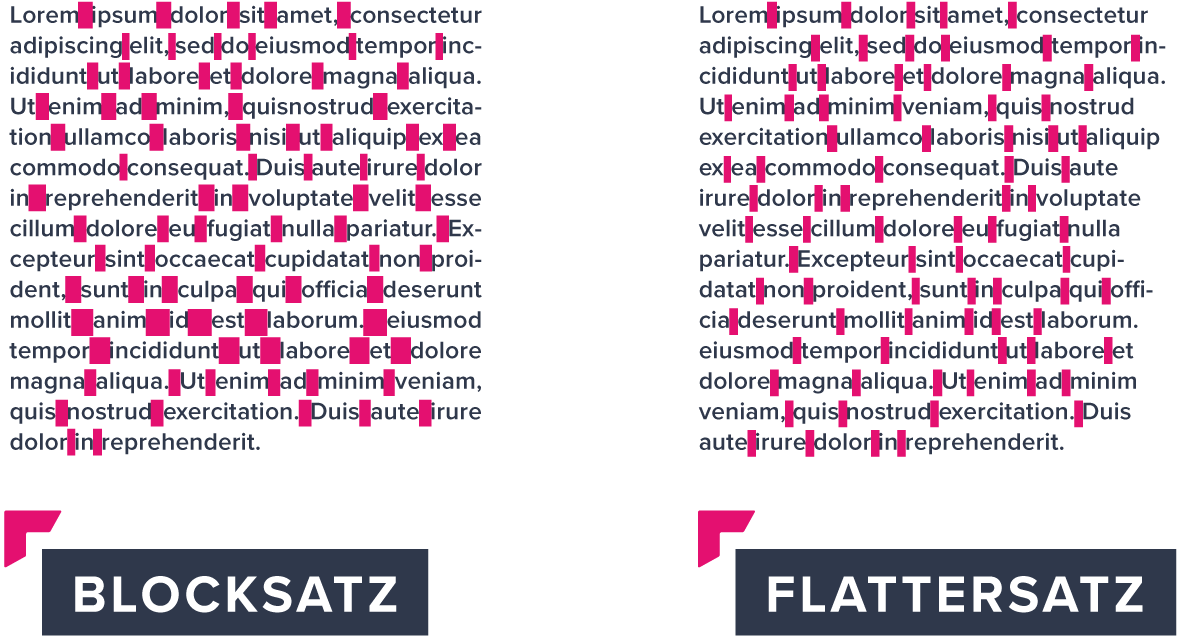
Textanordung

Für eine gute Lesbarkeit bei Textblöcken insbesondere auf mobilen Geräten, empfiehlt sich die Anordnung des Textes als Flattersatz. Die Regelmässigkeit der Wortzwischenräume begünstigt die einfachere Wahrnehmung.
Zeilenlänge
Lange Zeilen erschweren den Rücksprung zum Anfang der Folgezeile, zu kurze hingegen führen zu häufigen Zeilenumbrüchen und Worttrennungen. Eine optimale Zeilenlänge für deutsche Texte liegt zwischen 35 und 80 Zeichen inkl. Leerzeichen.
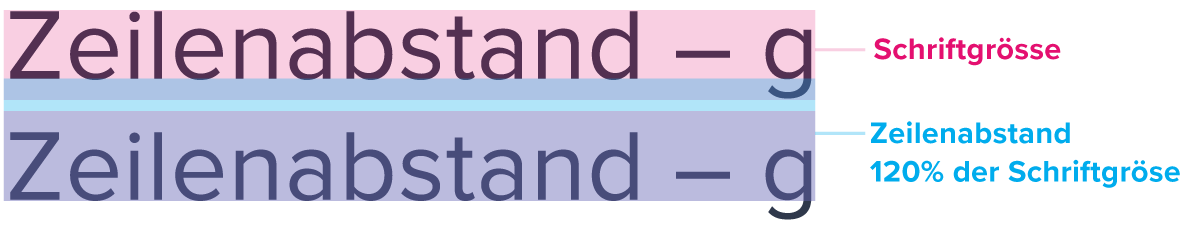
Zeilenabstand

Beim Zeilenabstand von Texten gilt es zu verhindern, dass das Auge beim Lesen unabsichtlich auf eine andere Zeile springt. Insbesondere für Personen mit Einschränkungen kann dies eine Herausforderung darstellen. Verallgemeinernd lässt sich definieren, dass ein minimaler Zeilenabstand 120 % der Schriftgrösse betragen soll. Auf keinen Fall sollten sich Zeichen unterschiedlicher Zeilen berühren.
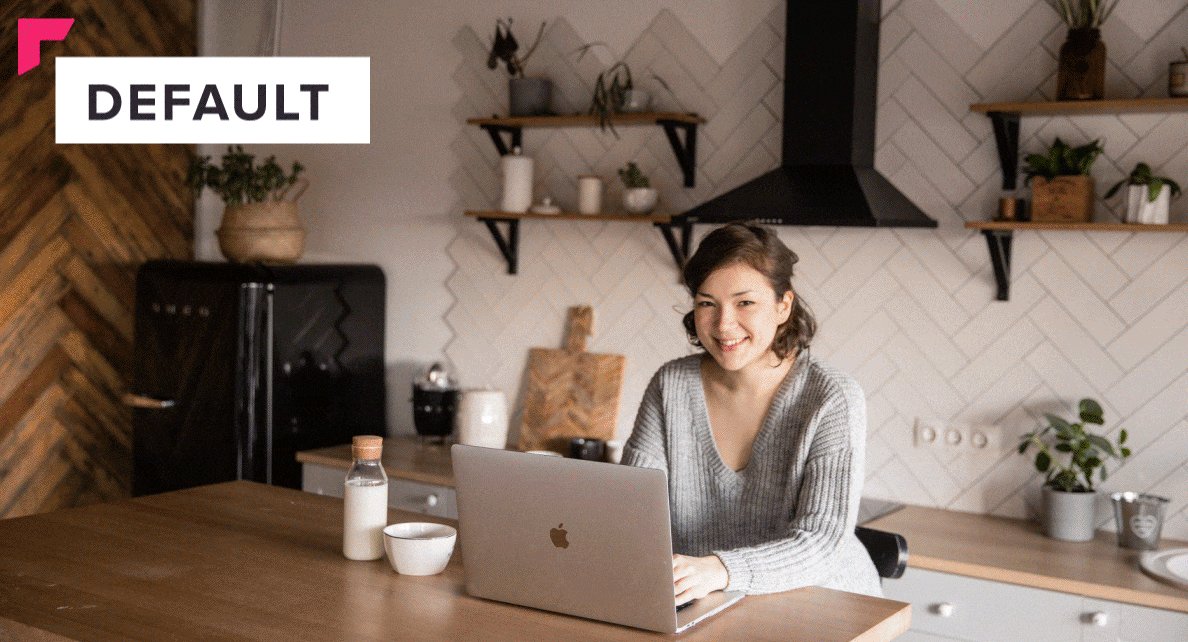
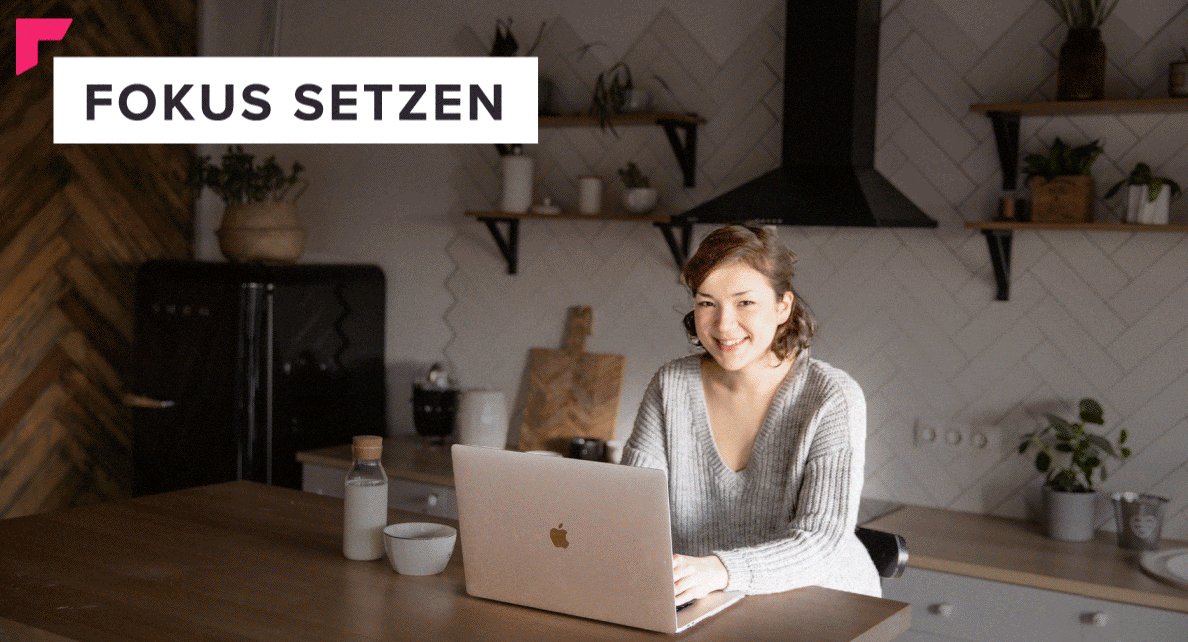
Bildsprache

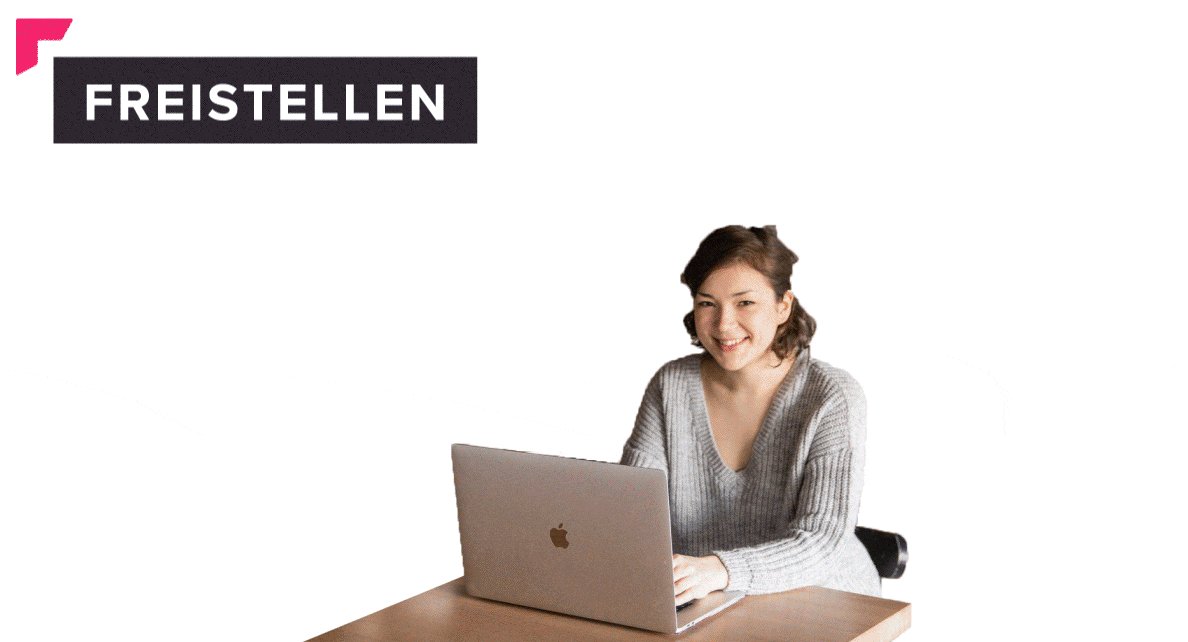
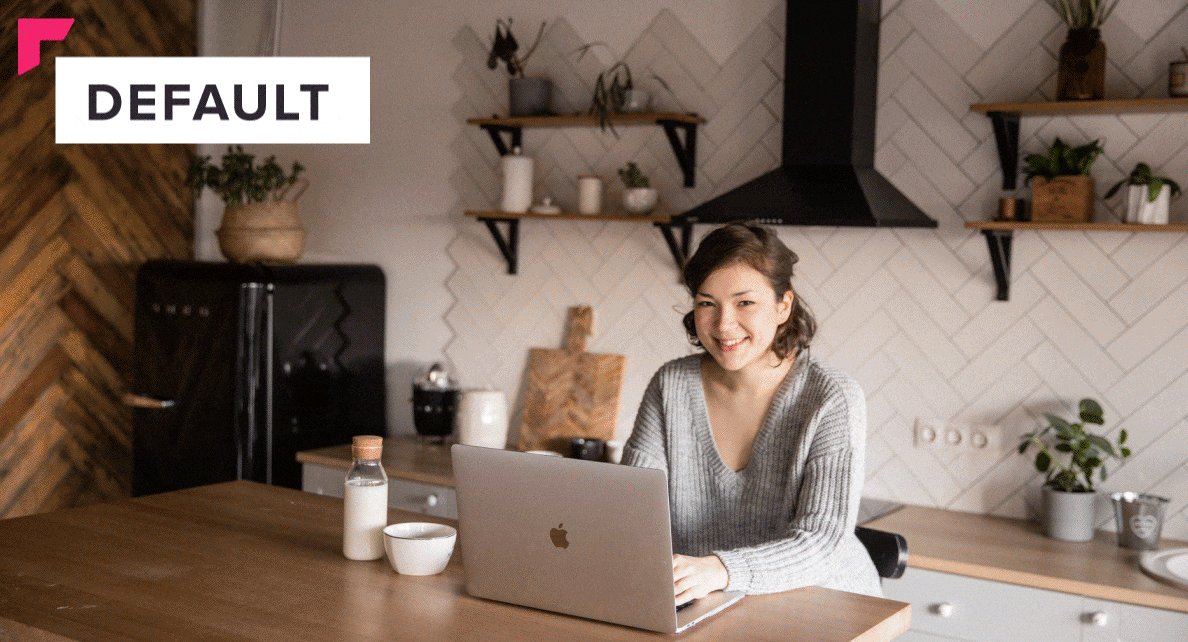
Die Bildsprache verkörpert oftmals in hohem Masse eine Marke. Eine Bildsprache ohne Barriere ist dafür kein Widerspruch. Denn eine gut erkennbare und klare Aussage ist für beide Themen zentral. Vorder- und Hintergrund sollten dabei gut von einander unterschieden werden können. Unscharfzeichnen oder aufhellen des Hintergrunds oder alternativ freistellen des Motivs helfen Personen mit Einschränkungen der Sicht, Bilder wahrzunehmen.
Im Sinne der Inklusion sollte für Personen, welche einen Screenreader nutzen, immer Alt-Text zu Verfügung gestellt werden, damit diese die Aussage des Bildes auch verstehen können.
Icons und Piktogramme als Teil der Bildsprache können helfen, einen Text zu verstehen. Neben einer prägnanten Gestaltung sollte dabei eher auf eine flächige Umsetzung gesetzt werden, da diese laut Studien besser erkennbar ist.