Mobile first mit Voegele Shoes
Designing für Mobile First
Nach diesem Design-Ansatz wurde der neue Online-Shop von Vögele Shoes entwickelt. Die wichtigsten Punkte dieses Praxisbeispiels haben wir hier für Sie kurz zusammengefasst.
Navigationsleiste
Die Navigationsleiste ist bei der mobilen Ansicht fixiert, auch beim Scrollen. Eben so die wichtigsten Buttons: Suchfunktion, Wunschliste und Warenkorb bzw. das Produkt finden und kaufen. Diese Buttons liegen auf der Hand keine Daumenlänge entfernt.

Bilder und Texte
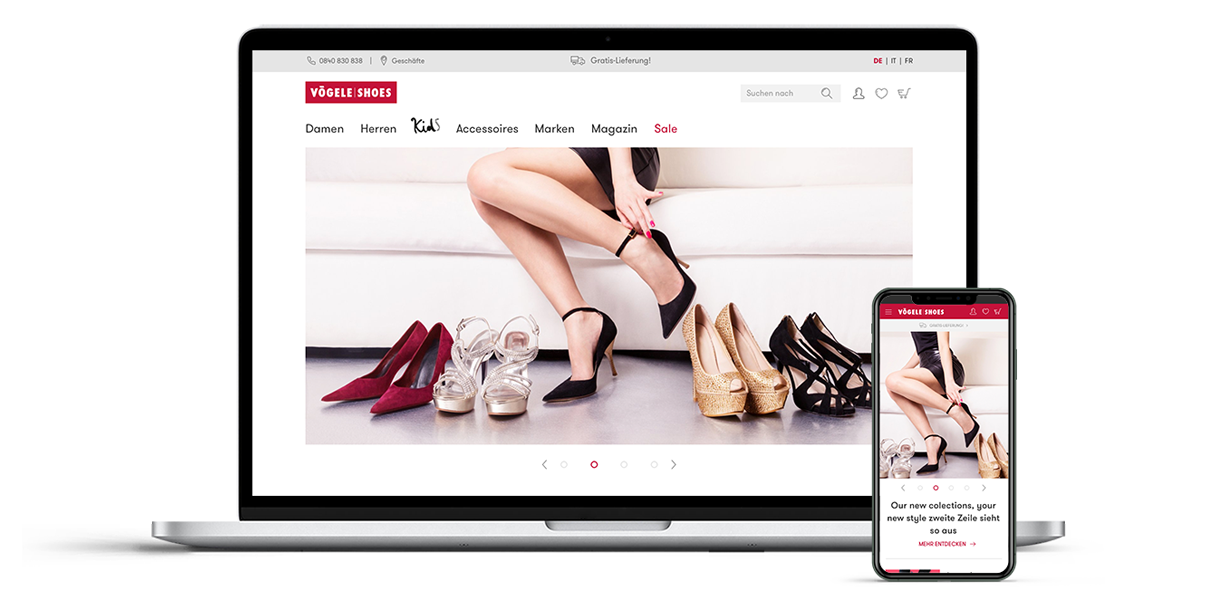
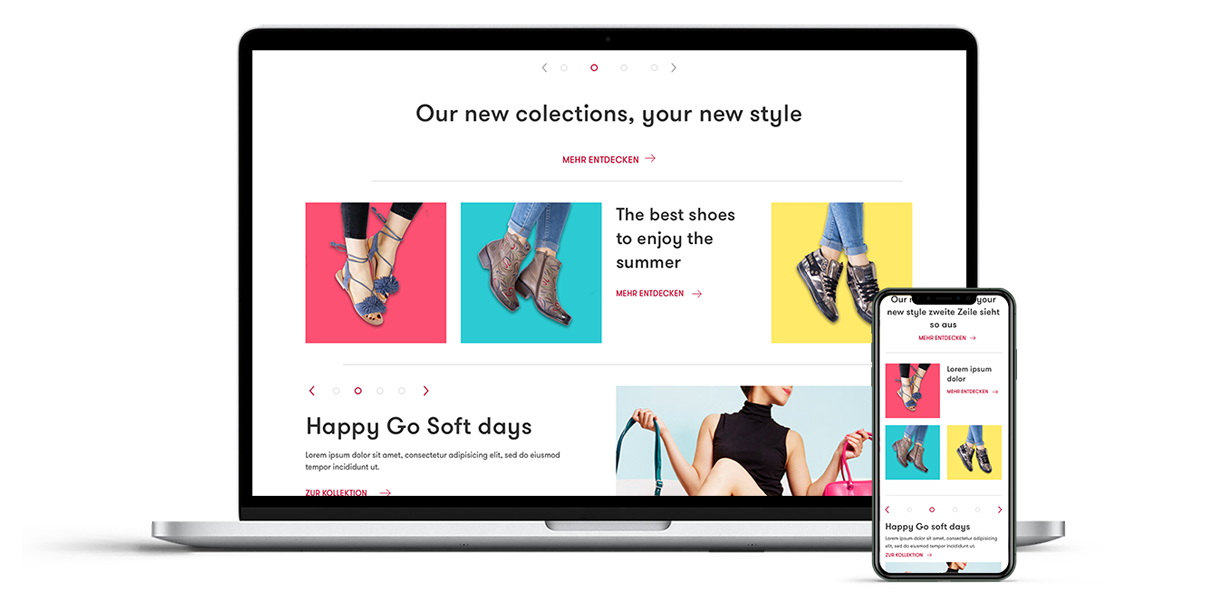
Alle Elemente sind gross genug und ganzheitlich ersichtlich. Auf ein manuelles Zoomen kann verzichtet und das Portal gemütlich nur mit einer Hand bzw. einem Finger bedient werden. Vor allem bei Illustrationen setzten wir oft auf Image Slider (vgl. Abb. 1) sowie einzelne Inhaltsblöcke (vgl. Abb. 2).

Inhaltsblöcke
Die Aufteilung von umfangreichen Inhalten in kleinere Inhaltsblöcke ist relevant, da sich diese den Endgeräten anpassen (vgl. Abb. 2) und schlicht einzeln bearbeitet werden können.
Footer
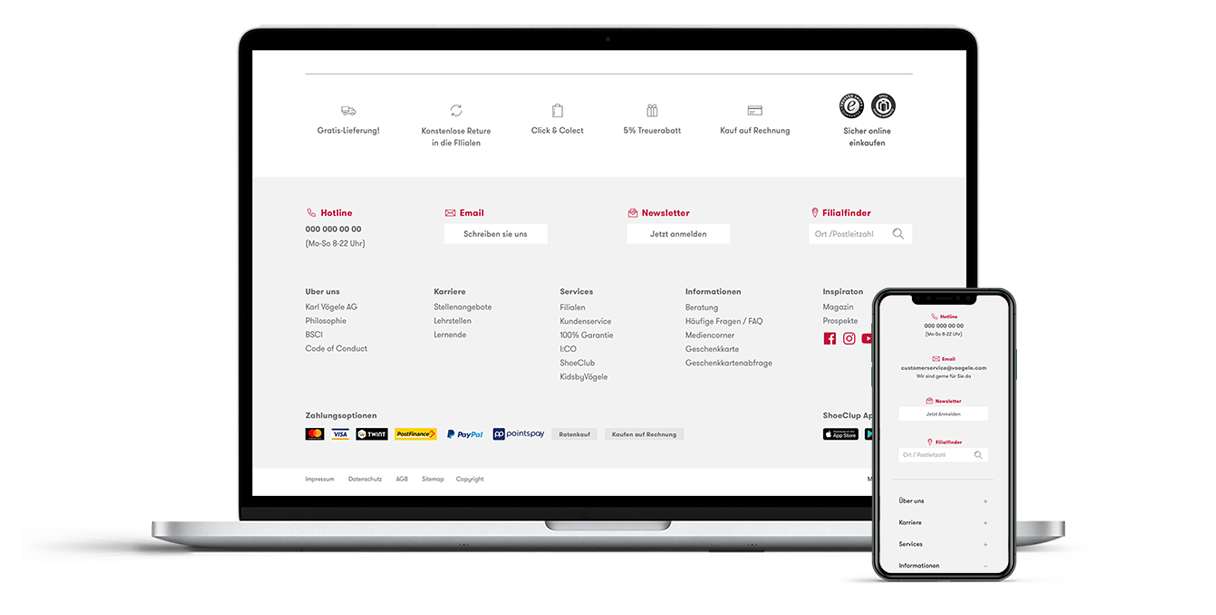
Beim neuen Footer wurde auf der mobile Ansicht stark auf Ein- und Ausblende-Funktionen gesetzt. Dadurch konnte massgeblich an Platz gespart werden (vgl. Abb. 3).

Ihr Kontakt bei UFirst

Patrick Petzold
Beginnen Sie Ihre digitale Zukunft mit uns.
Wir freuen uns auf Sie!
